[ad_1]
When material design was first introduced by Google in 2014, it emerged with individuality, dimensionality, and, most infamously, a set of extremely strict design standards.
These guidelines made brand experts hesitate before adopting the system into their own applications and websites, fearing that their brand may be overpowered by material’s distinct look.
But as the design language became more popular, developers and designers began to experiment with how they could push the boundaries of material design. And one year later, material design has evolved into a dynamic language that — with a dash of creativity — can be adapted to elegantly reflect any brand.

How Brands Use Material Design
Google has been embracing the fact that their new design language can be flexed to meet the needs of brands. According to their guide, Expressing Brand in Material, designers “don’t have to adopt every element of the material design system in order for it to be beneficial to an identity system.”
Since material design is inextricably linked to user experience, it’s important that your interpretation of material design still reflects your brand’s most recognizable elements. In fact, Google’s guide on material design and branding actually encourages branded material design concepts, as they help support the evolution of a very new and delicate set of design standards.

The guide states “applying your product’s individual brand identity to the guidelines — whether it be through color, iconography, imagery, typography, voice or motion — not only brings a uniqueness to your product but extends the overall language of material design.”
If you think your brand can benefit from going material, read on!
Displaying Your Logo
Your logo is the most important visual aspect of your brand, and it’s important that you use it wisely. Luckily, it’s now easier than ever to figure out how to incorporate your brand’s logo into material design standards.
Google states that, “as a hallmark for your brand, the logo is best used in launcher sequences, splash screens, and briefly in app bar applications.”

That being said, you still want to use your logo sparingly, especially within app interfaces. As long as your logo is used as your app icon and the rest of your app is carefully branded with color and imagery, your user will be reinforced of your brand throughout their experience (without being bombarded by your logo.)
Scaling Your Typography
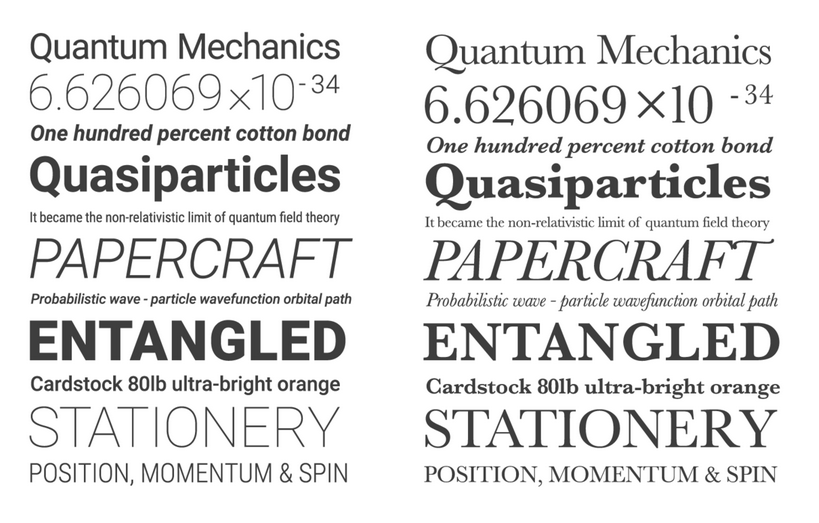
Flexible material design guidelines give brands the option to use any typeface they wish, within reason. The use of on-brand fonts is recommended, and Google encourages brands to “play with scale and hierarchy” to stretch the boundaries of their font without verging too far away from their brand.
Additionally, brands should also adhere to the baseline grid and scale recommendations to ensure a level of consistency across all material typefaces.

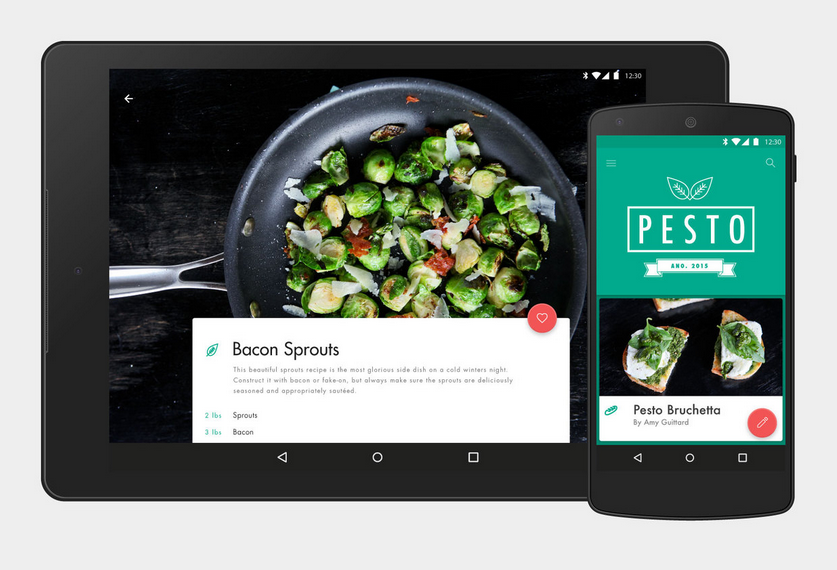
Applying Your Colors
When it comes to color, material design experts suggest focusing on the thoughtful, deliberate application of your brand’s current system. This will help ensure a seamless and consistent brand experience for your users.

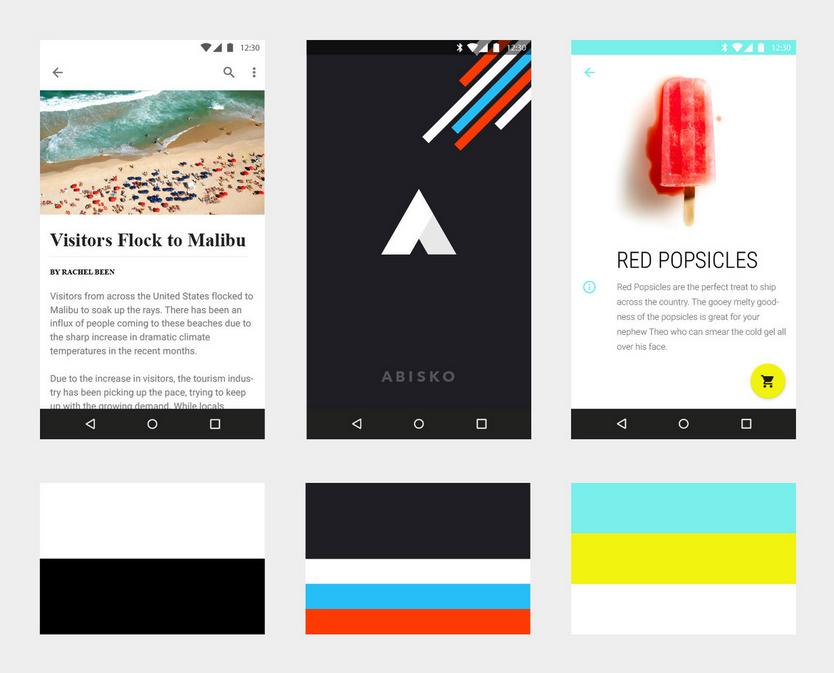
Google’s Expressing Brand in Material guide shows how the material design palette supports the proper assembling of your brand’s colors.
For example, certain color values will be best suited as the dominant color in your app background, and other color values are best to use as accents on elements such as buttons and switches. These examples above show how black and white serve as elegant backgrounds, while accent colors are used as bright pops of color in buttons and small design elements.
Use Motion to Create Interaction
Material design standards place an emphasis on interaction patterns and gestures. This gives brands the opportunity to replace verbose explanations with intuitive patterns and gestures.
Think about how you’d like your customers to physically interact with your app. How can you associate these motions with your brand?
For example, Tinder’s “swipe right” motion has become so synonymous with the dating app that people reference “swiping right” and “swiping left” when talking about accepting or rejecting a romantic interest. This is also true for Instagram, whose “double-tab” feature has become an instant reflex for photo-sharing millennials.

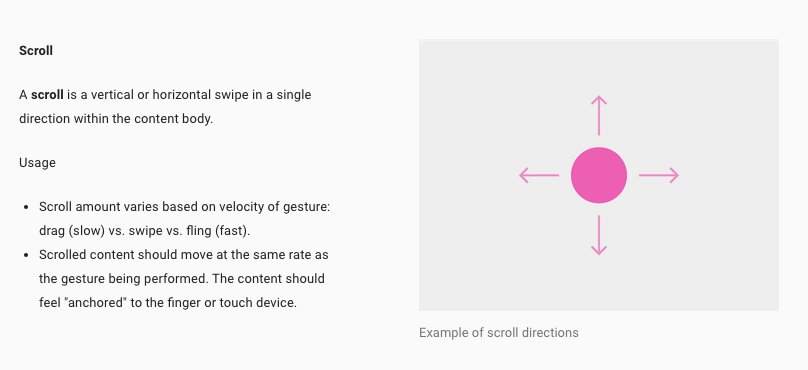
The above photo demonstrates how to incorporate a “scroll” motion into your material app.
Leveraging Landing Pages
Whether you’re a brick and mortar shop or a software company, landing page templates make it easier than ever to use material design in your websites.

This Materializer landing page from Neuethemes is great for brands who are looking to update their website with a modern, material look. It’s perfect for specialty ecommerce brands, who can use the showcase area to highlight their products.
The template offers three layouts: a fullscreen slider, a fullscreen hero image, and a video background, all of which follow the material design standards. You can purchase the HTML template on Creative Market to get started with material design for your website.
Is Your Brand Ready For Material?
Now that you have a great understanding of how you can flex material design, you’re equipped to begin planning a new app or webpage for your brand. For further insight on current design trends, see the The Best Logo Design Trends of 2015 or visit these 7 Websites That Master Minimalist Design.
Source link