[ad_1]
This past weekend, I attended General Assembly’s User Experience Design Bootcamp in hopes of garnering applicable design knowledge for my marketing work at Brandfolder. While I didn’t take away tips directly pertaining to my landing page project, I did gain a holistic understanding of UX design and the many processes it entails.
In this post, I’ll share what I learned at the bootcamp — what user experience (UX) design is, and eight methods for creating quality, usable products.

What is UX Design?
Jesse James Garrett, the co-founder of Adaptive Path and one of the “grandfathers” of UX, defines it as “the design of anything independent of medium or across media, with human experience as an explicit outcome and human engagement as an explicit goal.” This means that UX design is creating products, services, and environments while prioritizing the quality and enjoyment of the total experience.
UX combines the disciplines of psychology, sociology, anthropology, and ethnography to give you the tools to design a product tailored for its intended audience. It’s the process of discovering how users behave and interact with features, how these features fit together, and how to ultimately design a delightful and usable experience.
UX design is an enormous field with countless disciplines — all of which can be studied in depth and work together to create an integrated process. Based on what I’ve learned so far, I’d even argue that the categories of disciplines themselves are debatable, as the lines between them are often blurred.
For the purposes of this post, I’ll outline eight of the UX methods covered in the bootcamp. Let’s get started!
8 Components of UX Design
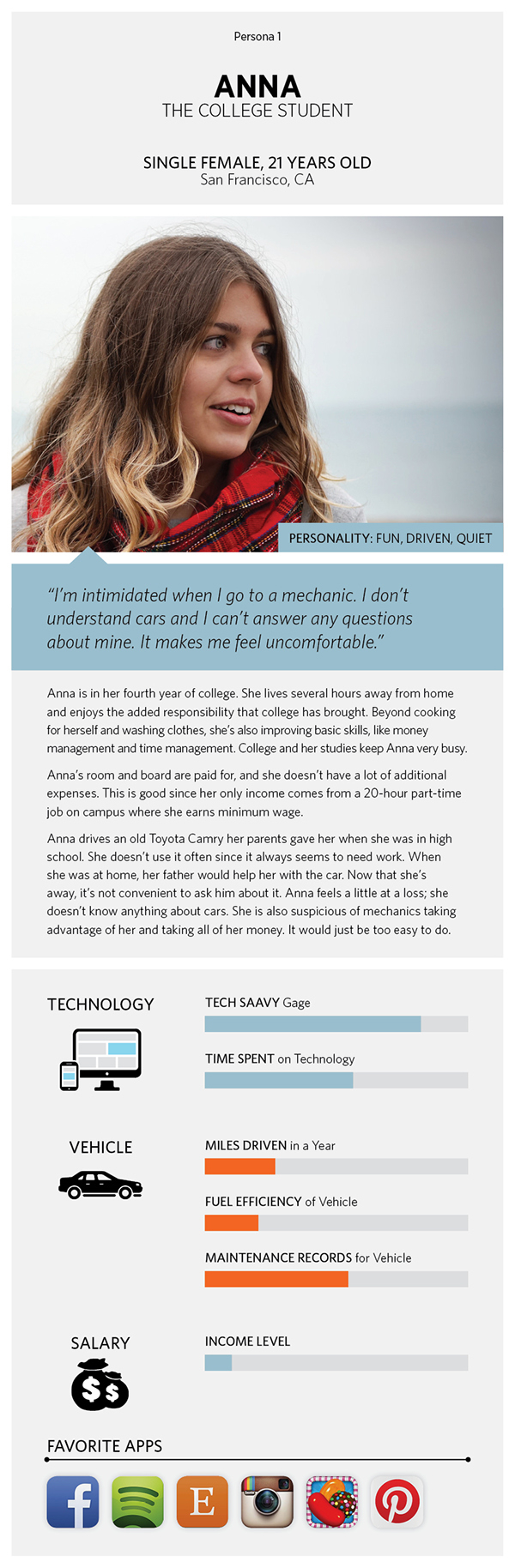
- User Research: User research is the process of conducting interviews, focus groups, and surveys to learn about your users and how they behave. You’ll want to understand: – who your users are – what your users’ needs are – where and when they use your product – why they behave the way they do – how they currently solve their problems
Analyzing trends from this research will enable you to create user personas, or an archetype of a group of users. Persona guides often include descriptions of user demographics, common behaviors, and user goals and needs. Not only will these personas concisely summarize what you know about your users, but it’ll also highlight opportunities to tailor products to your users.

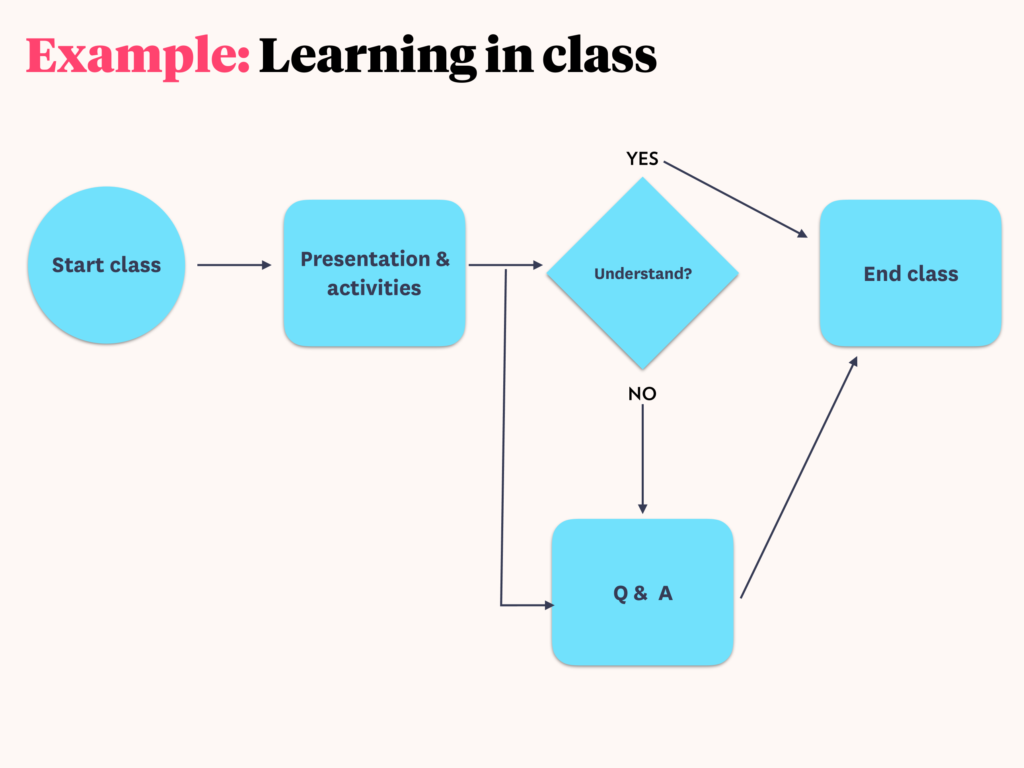
- User Flow: A user flow is a map of how users interact with a product, detailed with all the possible choices a user can make. These flows help plan for your design, uncover potential problems with the user journey, and help other stakeholders understand the product. Here’s a simple user flow outlining learning in class, created by our instructor, Paul Ballas (Head of Product at Pana).

As you can see above, Ballas outlines the “happy path,” or what the flow looks like when the user does everything “correctly.” He also details what happens when the user detracts from the “happy path.” In this case, if the user doesn’t understand the presentation & activities, the class goes to Q&A — which can happen regardless — and then the class comes to a close.
-
Business Analysis: Here’s where you put UX in context with company business goals, and figure out how to realistically build your product. Business analysis entails understanding stakeholder needs, product requirements, and design constraints — all of which will help prioritize which product features get built when.
-
Product Management: The process of prioritizing and managing these key features is called product management. Product management is the art of balancing what company stakeholders want for their users, and what users actually want. Above all, the role of the UX designer is to always advocate for the end-user. Once you determine which features really matter, you can break down the design process into individual steps, and organize these steps into your product sprints.
-
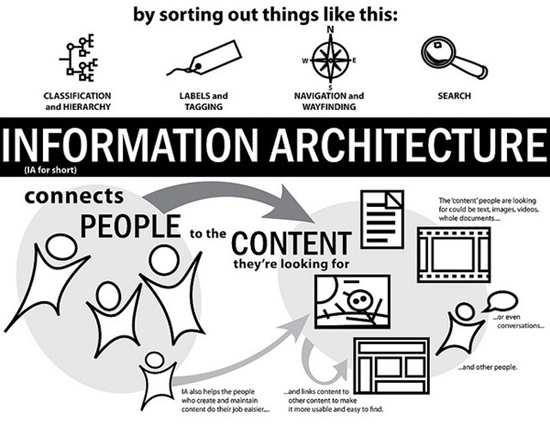
Information Architecture: Another big branch of UX design is Information Architecture (IA), or the structural design of information environments. Think: navigation bars of websites, how content is labeled, and how information is organized to support usability and findability.

IA combines the disciplines of ontology (establishing structured knowledge) with taxonomy (organizing meaning and hierarchy), to create a structure that is credible, learnable, valuable, and delightful.
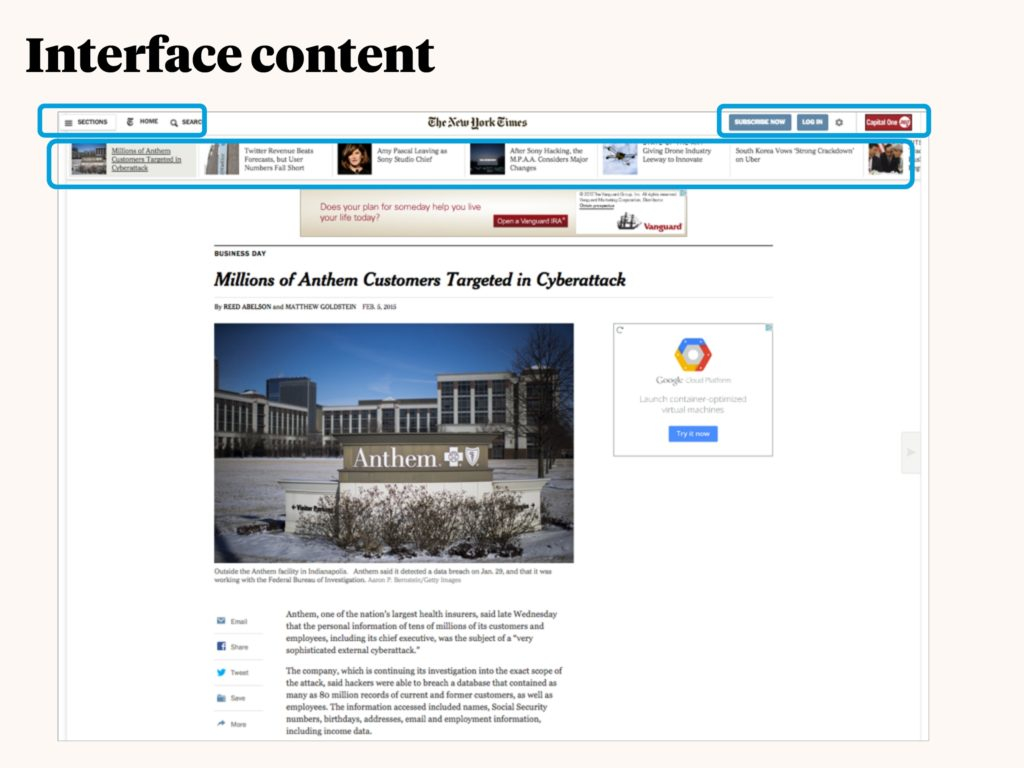
- Content Strategy: Interface copy is extremely important in determining a product’s usability. When defining your content strategy, think about the following questions: What content is valuable for the user? How much content do we need? What is its main format? How do we highlight it? The answers to these questions will help you determine what copy to put down on the page, and how to present that copy.
Content is often broken up into three parts: main, supporting, and interface. The main content is the focal point of the page, and communicates the value of the product. Every other copy section, like the supporting content, should compliment and provide credibility to the main content. Lastly, interface content provides structure and functionality, like the navigation bar of a website.

-
Usability Testing: Once you have your product up and running, your work isn’t over yet! It’s important to get feedback from users about what problems they’re running into, and how satisfied they are. This will give you insight into your product performance, and help define your future product roadmap. To conduct user testing, you don’t always have to organize a formal study. You can chat with people at a cafe, or use services like usertesting.com. Whichever method you choose, be sure to observe how the user is actually using your product, without influencing them with pointed questions. A great best-practice is to ask the user to “think out loud,” so you can really understand why they’re making each move.
-
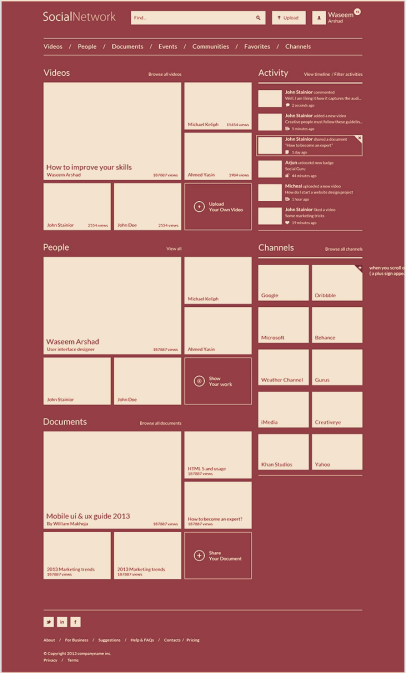
Wireframes: The last topic of the bootcamp was wireframing. Wireframing is the process of taking in all your research to create a “design hypothesis,” or a visual representation of your product. Wireframes illustrate key page elements, like its structure, navigation, information hierarchy, and user interactions. This can look like a low-fidelity sketch on a napkin, or a high-fidelity blueprint created on a design software like Sketch. In either case, wireframes are important for capturing the essence of the product, explaining the thinking behind it, and sharing that vision with other stakeholders.

The UX bootcamp also uncovered design heuristics (important design rules to follow), building effective navigations, and how to manage a lean design sprint. For all of that UX design goodness, and for even more detail on all of the UX disciplines mentioned above, I highly recommend checking out the UX Design Bootcamp for yourself!
[ad_2]
Source link