[ad_1]
When you’re building a product, it’s easy to get caught in a web of over-solutioning for problems: a twisted, tangled maze of features borne out of every single customer question, frustration, ask, or fantasy. While it’s true that the best products are a result of well-filtered customer feedback, throwing solutions at every single problem that comes along won’t leave you with an easy-to-use, simple solution — instead, it will leave you with a big ol’ mess.
So, there’s truth to the old saying “less is more”. Generally speaking, more complexity in a software leads to more options; more options leads to more choices; more choices lead to more frustration; which all leads to less usability. There are several studies that back this up: showing too many options can lead consumers to feel “choice paralysis” and an overall dissatisfaction with the final decision.
We strive to keep Brandfolder from becoming a source of frustration for users by adhering to the philosophy that the best products are designed to keep it simple, and that it’s more important to be useful than it is to do all the things. When it comes to features, we believe in quality over quantity.
Having said that, it’s important to keep in mind that “simple” doesn’t mean cutting corners, and “less” doesn’t mean less functionality. And on top of that, we certainly aren’t going to stop building new features anytime soon. We’re just going to continue to be smart about how we build them and why — because bells and whistles might as well be brick walls if they aren’t useful.
I know, I know…this is a lot of talk about the philosophy behind a “less is more” approach, but you want me to tell you how we actually do it. How do we keep it simple? While usability factors into every step of our process, there are three principles that we adhere to to make sure Brandfolder stays easy-to-use and elegant, while delivering the greatest ROI for our users.
Intuitive Discovery
Part of being usable is being intuitive. But when everyone discovers differently, how do you keep it simple? You allow people to uncover assets in whatever way is intuitive to them, without roadblocking or detouring.
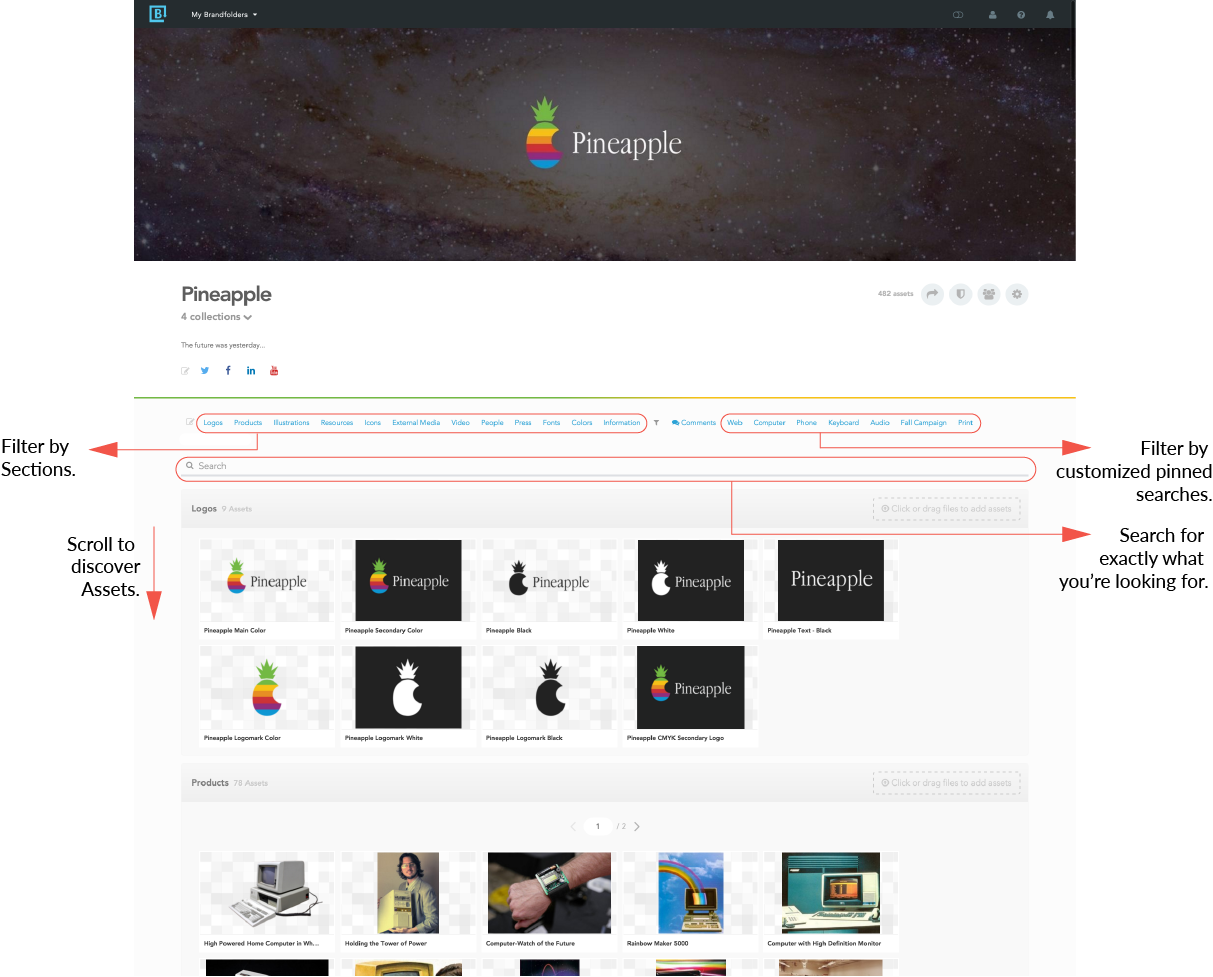
From a Brandfolder homepage, users have three ways to discover right at their fingertips. Brandfolder’s layout is visual so if you’re the type of person who likes to peruse, there’s no guesswork around what you’re looking for, because honey, you’re looking at it. Let’s say you don’t want to see everything, but would rather filter down the content you’re viewing. Easy! And you don’t even have to go to another page or open a tab — filtering is always right at the top of the page. Lastly, if you just want to get in and out as quickly as possible, simply search for what you want, again without having to click away from where you are. By not hiding paths to discovery, we can keep the paths to exploration innate and frustration-free.

Ordered Organization
We believe in organization without obstruction. Folders have a way of making complete and utter chaos look organized. Who knows what really waits behind that unassuming manila rectangle? Folder structuring is subjective and its organization is not democratic. Instead, it follows the train of thought of whomever sets them up.
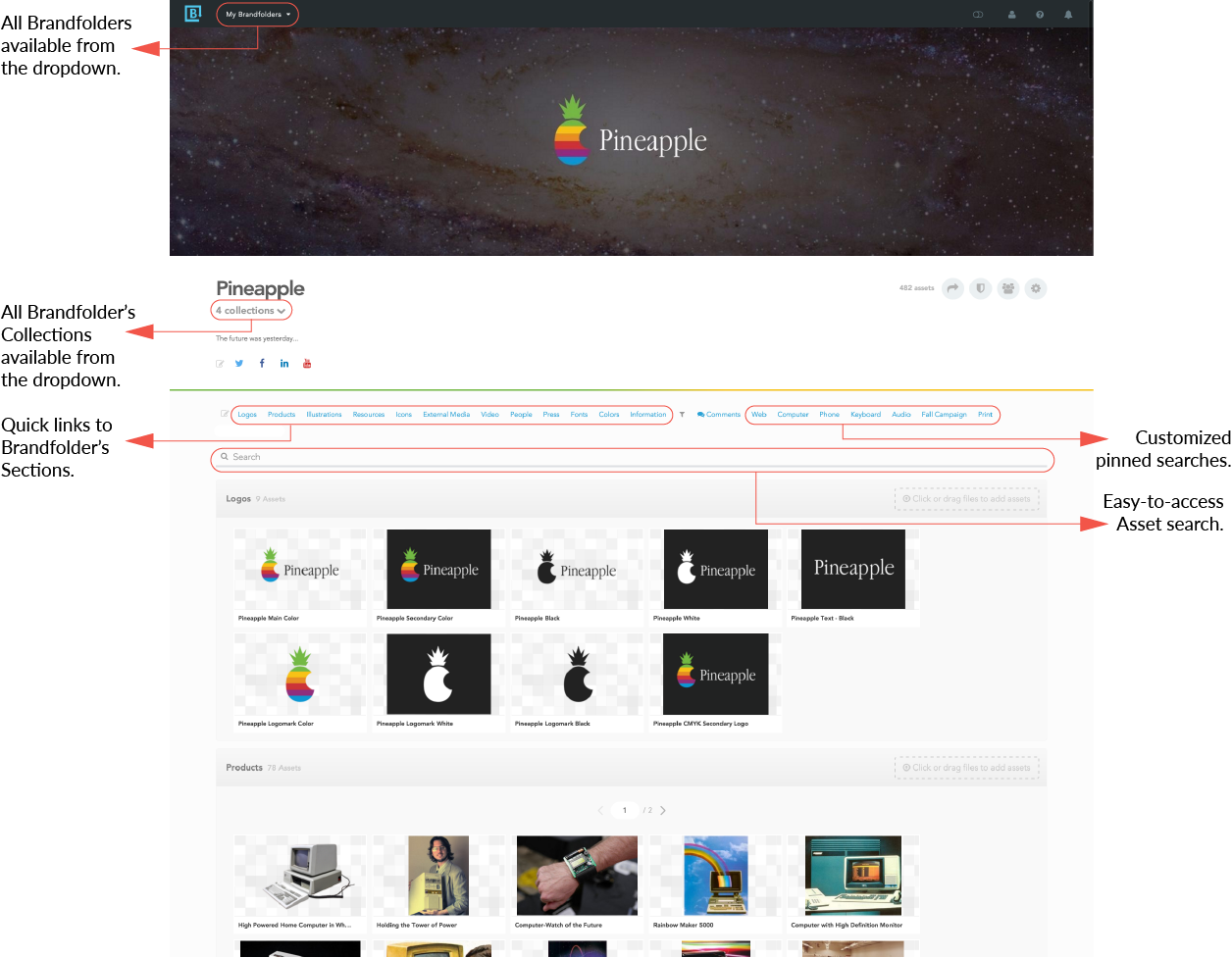
Brandfolder sets in place a structure for organization that allows users to organize their assets as granularly as desired, without hiding in the recesses of a folder structure that would take an Indiana Jones to dig up. At Brandfolder, we’ve addressed the need to “folder” without hiding stuff away: Assets live inside of Brandfolders, which are housed inside of Organizations.
In addition, Brandfolder users can also organize by Sections, by adding Tags to assets, and even by creating sub-sects of their Brandfolder for specific audiences using Collections. As an owner or collaborator of the Brandfolder, these straightforward categories of organization are available anywhere you are in the app. By providing a standardized structure to asset organizing, we take out the guesswork of organization and location.

An Accountable API
For us, simplicity and usability go beyond just what’s browser-facing — they extend deep into the matrix. Just kidding…kind of. At Brandfolder, we make sure that even our API is easy-to-use, and what better way to do that than to actually use it? Our product actually uses our own API, a term known in the development community as “dogfooding” (meaning that we eat our own dog food, which sounds gross, but when your dog food is bits of code and not actual dog cereal, it’s actually quite good). This method of practicing what we preach ensures that we’re staying accountable to every part of our code, and making integrations with the Brandfolder platform as straightforward as possible.
While the above only touches on parts of what Brandfolder can do, the principles of intuitiveness, order, and accountability help keep us from over-engineering, and keep us focused on building a product that will bring the greatest returns to our customers. As the author of The Little Prince once said,
“Perfection is achieved, not when there is nothing more to add, but when there is nothing left to take away.”
Interesting in learning about how Brandfolder can help your organization save time and money? Simply click on the banner below to get in touch.
Source link